What is Joomla?
Joomla is an award-winning content management system (CMS), which enables you to build Web sites and powerful online applications. Many aspects, including its ease-of-use and extensibility, have made Joomla the most popular Web site software available. Best of all, Joomla is an open source solution that is freely available to everyone.
What Joomla! can do?
Joomla is used all over the world to power Web sites of all shapes and sizes. For example:
- Corporate Web sites or portals
- Corporate intranets and extranets
- Online magazines, newspapers, and publications
- E-commerce and online reservations
- Government applications
- Small business Web sites
- Non-profit and organizational Web sites
- Community-based portals
- School and church Web sites
- Personal or family homepages
Site and Administrator
Your site actually has two separate sites. The site (also called the front end) is what visitors to your site will see. The administrator (also called the back end) is only used by people managing your site. You can access the administrator by clicking the "Site Administrator" link on the "This Site" menu or by adding /administrator to the end of you domain name.
Log in to the administrator using the username and password created during the installation of Joomla.
Learn More
There is much more to learn about how to use Joomla! to create the web site you envision. You can learn much more at the Joomla! documentation site and on the Joomla! forums.
Fusion is effectively a dropdown menu which combines the former RokMoomenu and Suckerfish systems into one, offering both javascript enhanced and basic, simple dropdown modes. The menu itself is built on the rewritten core of the latest revision of RokNavMenu, the core application behind all RocketTheme menus.
Fusion offers a series of new abilities ranging from Menu Icons, Subtext support and much greater controls over the Multiple Column ability for dropdowns.
Template Configuration

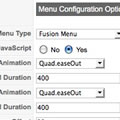
You can configure Fusion Menu at Extensions → Template Manager → rt_nexus_j15 and you will find all parameters under the Menu Configuration Options heading. A preview of these options can be seen in the adjacent screenshot.
To disable javascript in Fusion, to revert it to Suckerfish type functionality, set the Enable JavaScript option to NoMenu Icons
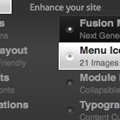
Fusion has support for individual menu icons for its dropdown menu items. These images are loaded from the /templates/rt_nexus_j15/images/menus/ directory where you will find 31 images by default.
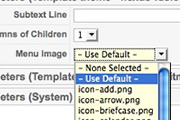
To setup a Menu Icon, go to Menu → Mainmenu → Select/Create a Menu Item. Locate the Menu Image field in Parameters (Template theme - nexus-fusion) and select an image from the dropdown.


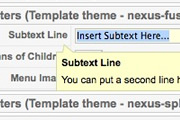
Subtext
Subtext is the term used to describe the secondary text placed underneath the menu title.
To add your own Subtext, go to Menu → Mainmenu → Select/Create a Menu Item. Locate the Subtext field in Parameters (Template theme - nexus-fusion) and insert your desired text.
If you are using SplitMenu, insert your Subtext into the Parameters (Template theme - nexus-splitmenu) section.


Multiple Dropdown Columns
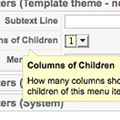
Fusion has the facility for dynamic column control for its dropdown. You can choose between single (1) or double (2) column modes for children of every single menu item via configuration.
To control the number of columns of each menu item, go to Menu → Mainmenu → Select/Create a Menu Item. Locate the Columns of Children field in Parameters (Template theme - nexus-fusion) and choose either 1 or 2.




Dynamic Child Direction
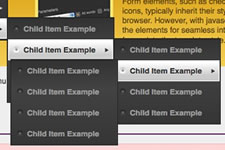
Typically, a dropdown menu column will extend beyond the width of the browser window if you have enough child levels. However, with Fusion, the menu detects the width of the browser and will change the direction of menu pullouts so all menu items are visible without the need to scroll.


What are Custom Fonts?
Typically, a web browser can only use a font which is a web standard font such as Arial, as these fonts are installed on every Windows and Mac computer. If you wanted to use a non-standard font (Custom Font), then you would need to use a flash and/or javascript hack which is not a complete solution
How does Nexus implement Custom Fonts?
Nexus uses CSS to implement Custom Fonts. CSS has a functionality called font-face which allows you to load any font into the browser. Until very recently, the main assortment of browser have not supported this.
Which Browsers are compatible?
- Internet Explorer 6, 7, 8: You can use font-face with IE if you use Microsoft's propriety font format EOT.
- Safari 3.1, 4: The latest versions of Safari have support for the TTF and OTF font formats.
- Firefox 3.5: The version of Firefox has TTF and OTF font-face compatibility.
Therefore, all the major browsers are supported by this feature.
Unfortunately, Opera 9.6 and Chrome are not compatible with font-face, although Opera 10 will be.How do I use my own font?
For instructions on how to implement your own custom font into the Nexus template, please visit our forum tutorial on the subject.
What is SEO?
SEO, or Search Engine Optimisation, is the term used for improving your site in relation to your search engine ranking. Your placement in the search engine index is essential to your flow of traffic. The vast majority of mainstream sites will receive traffic directly from search engines such as Google. The higher your ranking / placement in these indexes, the greater the flow of traffic.
For example, if you are an Electrician in Miami, Florida, and someone googled electrician miami and you hold the #1 spot in Google, it is most likely that person will visit your site. Most searchers are going to browse the first few sites in Google and not others. Therefore, you want to be placed in this bracket.
How is Nexus Optimised?
Although most of your optimisation will be with your keywords and content, the template itself can play a role in making your site more search engine friendly. The structure of the template, as with all our themes from April 2009 onwards, are constructed in an atypical fashion which places the main column before the left and right column. Therefore, as the main column loads the vast majority of your content and component, it is logical to assume that this is where your most important data is collated. Subsequently, you will want Google to crawl that first before moving on to the other elements.
The traditional layout is Left-Main-Right, in Nexus, it is Main-Left-Right.This is best illustrated with an example:-

<!--Begin Main Column (col1wrap)--> <div id="maincol">...</div> <!--End Main Column (col1wrap)--> <!--Begin Left Column (col2)--> <div id="leftcol">...</div> <!--End Left Column (col2)--> <!--Begin Right Column (col3)--> <div id="rightcol">...</div> <!--End Right Column (col3)-->Note that the code preview has been modified to show the correct hierarchy, the actual index.php has much more code around those code elements.
With the diagram above, you can see that even though you visually see the left column on the left, the main column in the middle and the right column on the right, the code construction places the main column first, then the left and finally the right.
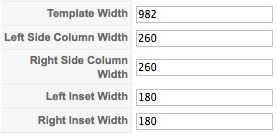
Configuration
To configure the widths of the left, right and inset columns, go to Extensions → Template Manager → rt_nexus_j15 and edit the parameters there as shown below:-